I Dream of Aladim
God, this blog is ugly as hell is it not?
Why can I not get Never Meaning to Sendmail working again?
I was seduced by fancy drawers and accordions. I think it looks better tablet-size in fact. In Chrome do your F12 to imitate the small screen experience.

And now an epistle to the Gringolalians commenced August 4 but not told to git push -u origin master until the ides of September.
The usual brain farts with Jekyll and business with the Cancer Ward.
On the agenda for this post: Sambodian vignettes and then more working notes on my ongoing project branded New Contraptions — my autodidactic Web designing putsch.
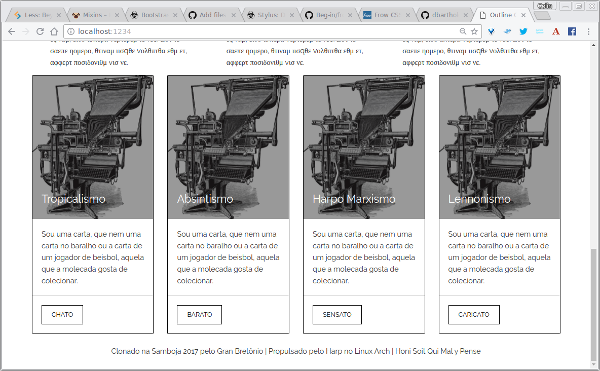
Above, a home-brewed landing page with the complicated but fairly complete Basis CSS Its opinions are most welcome. Now that I know what BEM and DRY are.
But down to it.
Pacman Unplugged
The maintainers of Apricity OS — a flavor of Arch — stopped maintaining the distro all of a sudden.
I had to learn this at second hand from various pacman -Syu failures.
I knew I should have gone with Manjaro! It has that Calamares installer that I like. Avoid risky business with Gparted where possible.
Happily I have a second partition with good old Mint on it. Good old apt-get and good old *.deb. Why not just work on good old Debian after all? It offers the Cinnamon DE does it not? It does.
Now to load files into the cloud for what I hope is cheap.
My Google Chrome is now outdated and cannot update through Yaourt either. I guess I must build a dev version from source with make install.
Dead Cat Bounce
Horrible.
At the foot of a modest crucifix maintained by the family of a young rapaz from our block —, murdered by the Military Police a year or so back for smoking dope in his car in what has come to be known — in Orwelllian terms — as just another case of «resistance followed by death» — someone has laid out a macumba ou seja a sacrifice of a black cat wrapped in something weird.
Just out the door to our cafofo, opposite the entrance to the park where local young parents take their little monkeys to lovely little drum and cavaquinho carnival parades in the afternoon.
Military cops here are still subject to separate military law. They never go to jail for anything — from contraband cigarettes on the arm to homicide.
We immediately check on the whereabouts of young González and are relieved to find O Gato patrolling his perimeters as always.
But life can also be tragic for cats in this neighborhood. Never mind humans, right? Seven of ours were poisoned in 2011. We think by a certain witchy neighbor lady who still lives nearby.
This is why we call it Sambodia.
Cambodia with samba.
In Catti Memoriam II
Aladim the Sambodian wonder cat — born of Xuxú with whom he derived endless hours of pleasure practicing the art of gatoeira —capoeira for cats — has passed away without pain in his sleep of feline leukemia.
It seems his final instincts were to attempt to patrol a territory established over the years in the bairro and to beg me for scraps of my roasted chicken.
Not two weeks before his passing I ran across him on the other side of Pascoal Vita traversing a hot tin roof.
He lived right up until he died.
May you as well. May we all.
And so new to the catifúndio — the cat latifúndio — are González ‐ as in Speedy — and Míster Big — as in that HBO series the moças like so much and that fine example of the Motown sound.
«Mister Big Stuff, who do you think you are? Mister Big Stuff, you will never ever get my love.»
Your Thoughts of Watts
And we thank you for your thoughts of Dona Neuza Mother of Neuza my wife — affectionately known as Watts for reasons explained in a prior post.
She is still with some postoperative difficulties and facing a decision on further surgery. We are doing everything we can to support her and appreciate your well wishings.
Watts is a tough customer and as sharp as a tack and continues to enjoy American sitcoms on our Netflix account of an evening.
The onus of support falls mainly on my Neuza and so my job is to keep the cadelas walked and the fezes cleaned up and all the beasts in ração to comer to avoid at all costs burning the place down or clogging the privadas.
I can do this. This I can do. At the very least. For the good old two Neuzas.
Adeus, Cancer Ward

Learning drawers and collapses and the omnipresent gradient.
I am being released from the Cancer Ward and returning to the Sambodian gulags at the end of this month.
They say I am ideologically rehabilitated of my Trotskyism but I can mal datilografar with these tremores devidos ao lítio.

By the time I bow out I hope to have a client or two — either translation or for Web design or hey what not both at the same time?
Above, a colophon I whipped up.
Seems like a possible gimmick no? I do you up a site that is all of attractive and functional and cheap and also para inglês ver.
They might assign me a personal coach just like Lucy Liu in Elementary. I might like that. «Stop procrastinatng and finish hanging up your shingle for your one-man firm, Engenho Novo LLC».
Disorganized Labors

As you can see I have been working up various types of «everything but the kitchen sink» pages with colophons naming the name of Engenho Novo LLc — «Engenho Novo» is an old forró number recorded memorably by Gilberto Gil.
The tune expresses the excitement in a small village in the sertões at the arrival of a new sugar mill. «Bota a roda a rodar!» «Get that wheel a-rolling!» Crazy song. Reminds me of Hank Williams.

This reminded me of all of our enthusiasm over new technology. An early example of my current project went by the name of Admiráveis Engenhos Novos. An early Minimal Mistakes–-based demo went by the name of Engenhocas & Gambiarras. Roughly «thingamabobs and contraptions».
A Long Way, Baby
I feel I have come a long way since those earlier and highly derivative projects. Trump there for example is a thumbnail with a modal that opens out onto a large and scary portrait of the man.
That floating button bar–based menu at the bottom right is a neat-o component of one of my preferred flavors of the Material Design. Materialize.
Some of the many versions of the Google design specifications are pretty hideous out of the box, as follows.
<img src=”https://raw.githubusercontent.com/bretonio/bretonio.github.io/17c249eccf1b73cbc276b6f7b9f67ab3721b760f/images/bbb-framaterialuglyassin.png” style=”width: 450px”)
But i have learned not to mistake what is available out of the box with the potential of a given scheme. I have learned to read self-documented code better in some cases.
Here is the grand old Howling Woof with a caption overlay in Materialize.

Ink offers even better programmed configurations for the <figure> and <figcaption> tags.
Where did I put that screenshot?
I goofed off to the maximum degree possible but picked up a lot of knowledge along the way.

Ah there. Many options for captions and utilities au gogo. W3CSS has even better baked-in code for display and overlay.
And here is an ugly and disorganized labor of love with Groundwork — which just a few months ago I mostly failed to grok at all.

And now I do grok it somewhat. Oba.
Shock of the Newby
Dividing your time between the platfforms you want to learn more deeply for commercial ends and obscure examples of CSS folk-coding is fun and useful.
I find.
Ace for Bass for example. It does not come with pre-rolled and opinionated components but it has everything you need to roll your own. I am writing simple helper classes. Just to be of use.
Reading self-documented code is good exercise as well.

Assembly needs a lot of restyling but I am ever more capable of that. Some code examples to come.

I had worked a bit on Kube a few months back then left it to simmer after grokking the grid pretty good and Betty Crockering some responsive top navigation.

Microwaving my earlier fumblingss and improvising some responsive and sticky navigation I made a pretty decent rapid prototype in record time.

And examples may be multiplied.
I covered a lot of this ground in a Portuguese-language post some weeks back.
Primary Projetos

Another Material-based scheme among many is Material CSS.
The structure in the foreground is the bridge over the Roberto Marinho, Journalist Avenue. A Sambodian landmark in the Brooklin as in iPhone barrio. All the streets are New York City–themed.

Calling the owner of an evil media monopoly a journalist is like awarding a Pulitzer to Rupert Murdoch for a story on monkeys from Mars.
Above, a kitchen sink page for this scheme of things with pulsing and floating buttons and cards, all called up as mixins.
Examples can be multiplied but my principal tooltsets are various flavors of Bootstrap — especially those with jade or Pug or Less mixins and includiing Propeller — and Material clones and flavors of the fabulous Bulma and the many possibities of the heavy-duty Semantic UI

Above, my very first accordion on Propeller — that Bootstrap extension with quite a bit of Material evidence.
Material Design Lite is also a very nice Tinkertoy set for projects. Very likely to impress the lay client with it opinionated elements.

It also has drawer navigation out of the box but that needs some restyling I find.
Pasiphae and the Bulma

Bulma offers a nice balance between preset elements and the ability to do to your app what Charlie Parker did to «My Old Flame».

Default colors are hideous but easily configured and then there is Bulmaswatch. Oba! Start from B-Flatly and take 256 bars of boogie woogie bugle.

Here, messing with the «cards» element in a Bulmaswatch variant based on I think it is the United theme.
Here with level-style navigation similar to certain brands of tab navigation.

Above, level-style navigation in a Bulma partial hero layout configured on the Yeogurt generator.
I have chosen Bulma to build my work site in fact.
It leads in like this with my public-domain trademark — the biohazard symbol. Something to do with the Cancer Ward. Refrain from asking.

i had a bit of trouble with the collapsing menu here so I googled it up and found a solution. Stick this in the <head>.
script(type='text/javascript').
document.getElementById("nav-toggle").addEventListener ("click", toggleNav);
function toggleNav() {
var nav = document.getElementById("nav-menu");
var className = nav.getAttribute("class");
if(className == "nav-right nav-menu") {
nav.className = "nav-right nav-menu is-active";
} else {
nav.className = "nav-right nav-menu";
}
}
And then replace lines 16-20 with
span.nav-toggle#nav-toggle
span
span
span
.nav-right.nav-menu#nav-menu
And we are good to go.
Just a matter of setting the targets with their id value.
Bulma even has an interesting fork — along with its collection of lovingly crafted «swatch» themes.

Metro UI My Eye
We here at Engenho Novo can offer any number of other stylesheets and UI component packages as well but if they work like this one out of box we are not all that keen.

Move to strike as nonresponsive.
Mixins & Matching Grids & Squids
Mixins. Must. Grok. Mixins.

This project is actually running on Express, not Harp.
I had downloaded Jade-Bootstrap and its offspring pug-bootstrap months ago but had yet to figure out what to do with it.
In the meanwhiile had attempted to call and deploy the mixins included with Wee and with Axis — the latter a built-in Stylus library for Roots-generated Web projects,
Both still a bit advanced for me I confess. Major brain blockage.

I had tried to work with stylus-material — above — but could not suss out the documenation. And its flex-based grid did not work for me.
I finally did succeed in writing and calling a very simple mixin.
Susy Q Baby I H8 You
And I tried to work with Outline CSS which comes with Susy rather than a prefab grid.
i could never get outside grids to work with it — after testing some the one I like best is Frow — for now.

Frow was summoned to give good grid to Outline which however retains all its native classes.

And in the end I had some minor but groundbreaking experiences with a mixin library called Jadestrap
And with pug-material by the admirable Rajasegar.

Buttons and alerts and panels and nav here are customized Jadestrap mixins with values passed to the mixin as summoned up in my Pug markup.
My very first original mixin — my «Mister Watson come here I need you» — was
style.
.navbar {
@include navbar($fixed: true);
}
Or possibly false if you so desire.
No, actually the first mixin calls of mine were to a glyphicon and to nav($name, $id, $style).
Now to figure out how to pass values to card components in pug-material. The variables come with values hard-coded like these cards and this media object with a modal.

And So It Goes
And so it goes and where it’s going no one knows.
I have a complete gallery with screenshots of recent projects and prototypes that you can peruse here,
I love Beauter, for example.

Trying to get more creative and less boilerplate-dependent with Semantic UI.

Easy enough to set width of the masthead to one-hundred percent of viewport width.

Ace may not look like much but was very good training. Here, bleeding cards and media objects.

And I guess I can get music out of the tuba that is Kube CSS after all.

I like Zurix for its semantic Spanish class naming.
Instead of parent and child we have papa and hijo and so on. Brazilians should do this but they do not — as Locaweb Style shows. Why not Estilo Locaweb? The Spaniards take pride in their language of Cervantes and there are 200 million of you Lusophones, at least.

And so one more disorganized labor of supposed documentation.
And here is all but the kitchen sink with the other Kickstart.

The theory is that I would comment on code snippets behind each screen grab. I once worked as a tech writer and could it for you if you wanted.
And so we end with an official colophon in Materialize.
Click our links. Give us credit (cards).

